Investigación
El primer paso fue conversar con la cliente y gracias a esta entrevista se pudo vislumbrar necesitaba adaptarse a la era digital, cuáles son su productos destacados y los beneficios que tenía comprar con ella. Además conocerla abrió la puerta de tener un contacto constante con ella lo que ayudó durante las siguientes etapas gracias a su basta experiencia en el negocio y motivación con el proyecto.
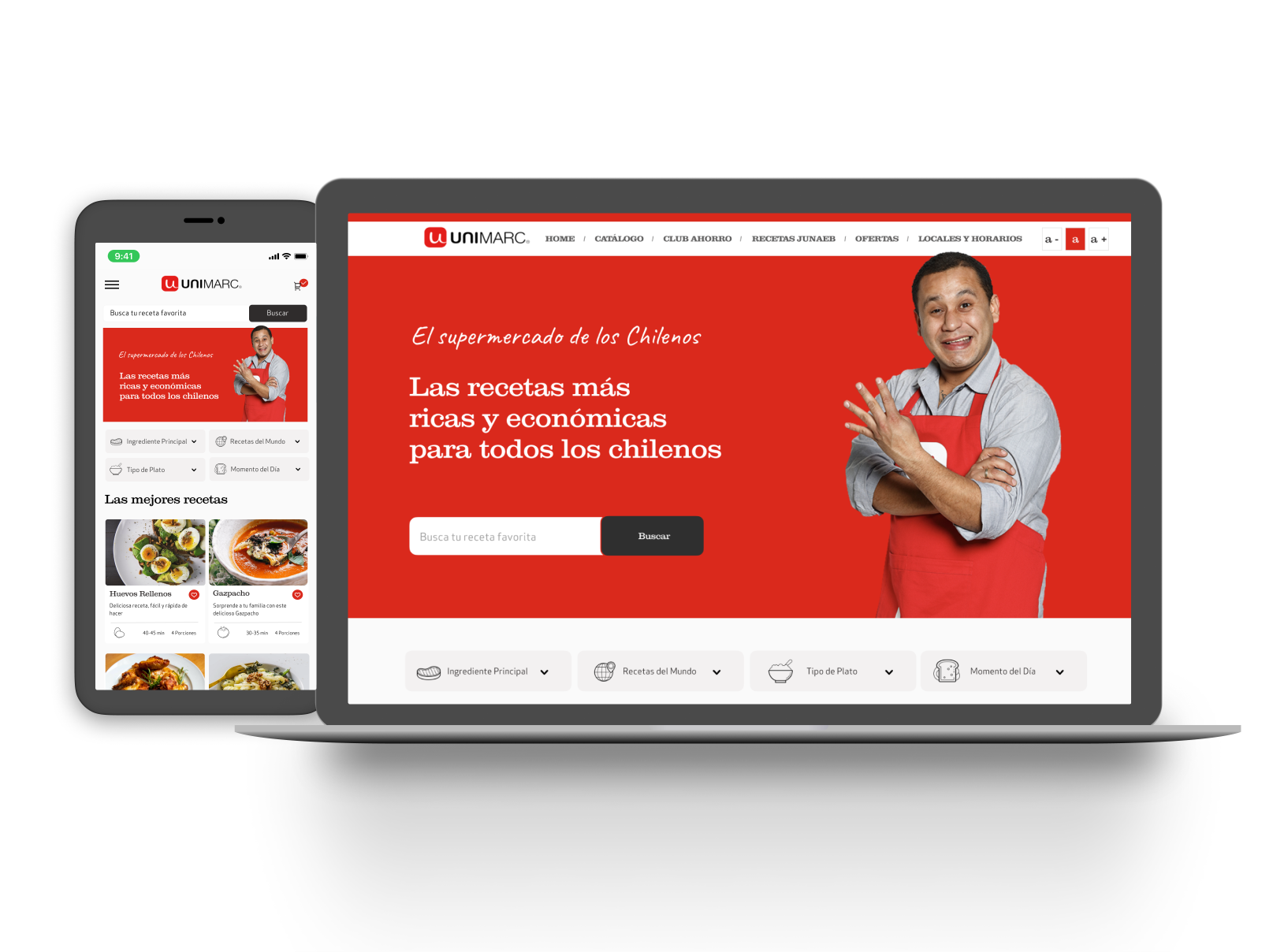
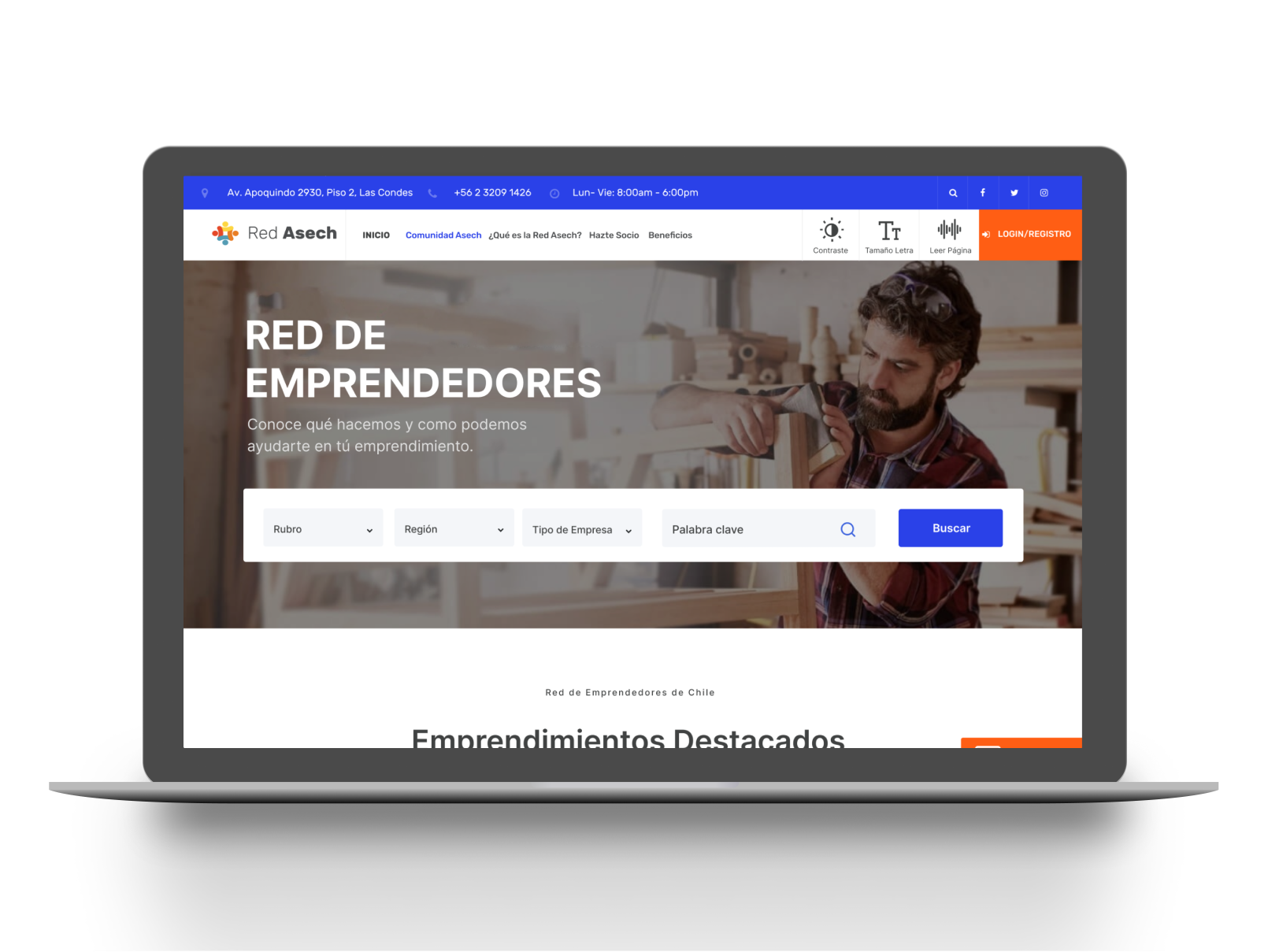
Mediante el Benchmark se pudo observar lo importante de la calidad de las fotografías para que los usuarios perciban este tipo de productos, lo relevante de resaltar información que la diferencian de su competencia, y los beneficios de destacar el proceso de los productos hechos a mano.
Tambien se realizo una encuesta con un total de 21 preguntas obligatorias algunas ellas abiertas y otras con opciones múltiples, dicha encuesta fue diseñada específicamente para los clientes de Oliver Joyas.
Definición
Foda
Para poder reflejar de una forma más dinámica y comprensible las conclusiones a las que llegamos luego de la entrevista con el cliente, el benchmark y las encuestas realizamos un FODA de la empresa. Para ver todo el detalle ingresar aqui

User Persona
Fue creado un User Persona para definir el tipo de usuario al que va dirigido el producto de Oliver Joyas.

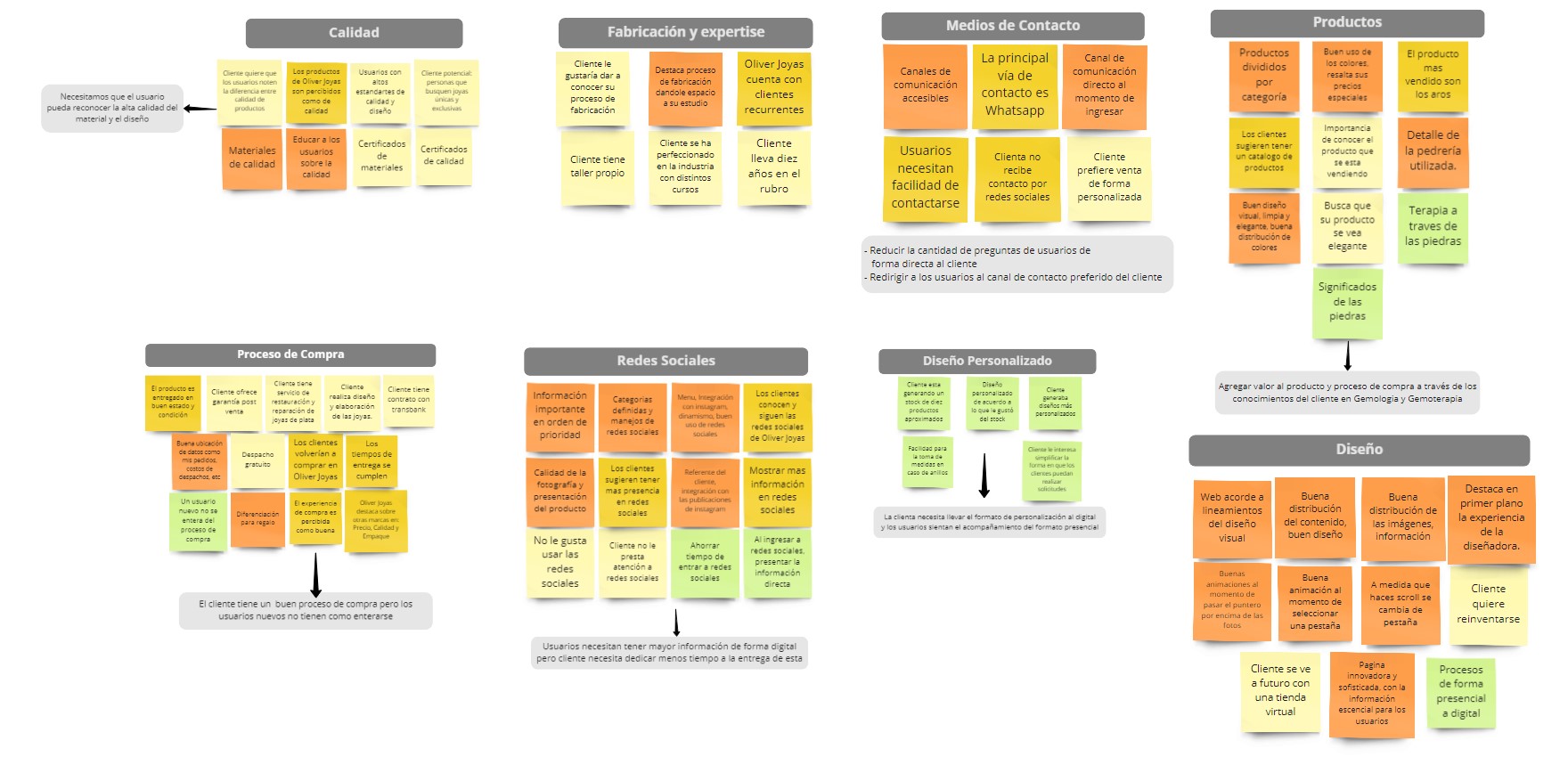
Affinity Map
Se realizo un Affinity Map dividiendo los aprendizajes en ocho categorías, de las cuales obtuvimos 6 Insight a desarrollar.
Con 6 Insight se llevo a cabo los “How might we”, luego junto al equipo a realizamos una lluvia de ideas donde cada persona generó 5 ideas, después de un consenso rescatamos las soluciones a implementar y las sugerencias que podemos indicarle al cliente.
Para ver todo el detalle ingresar aqui
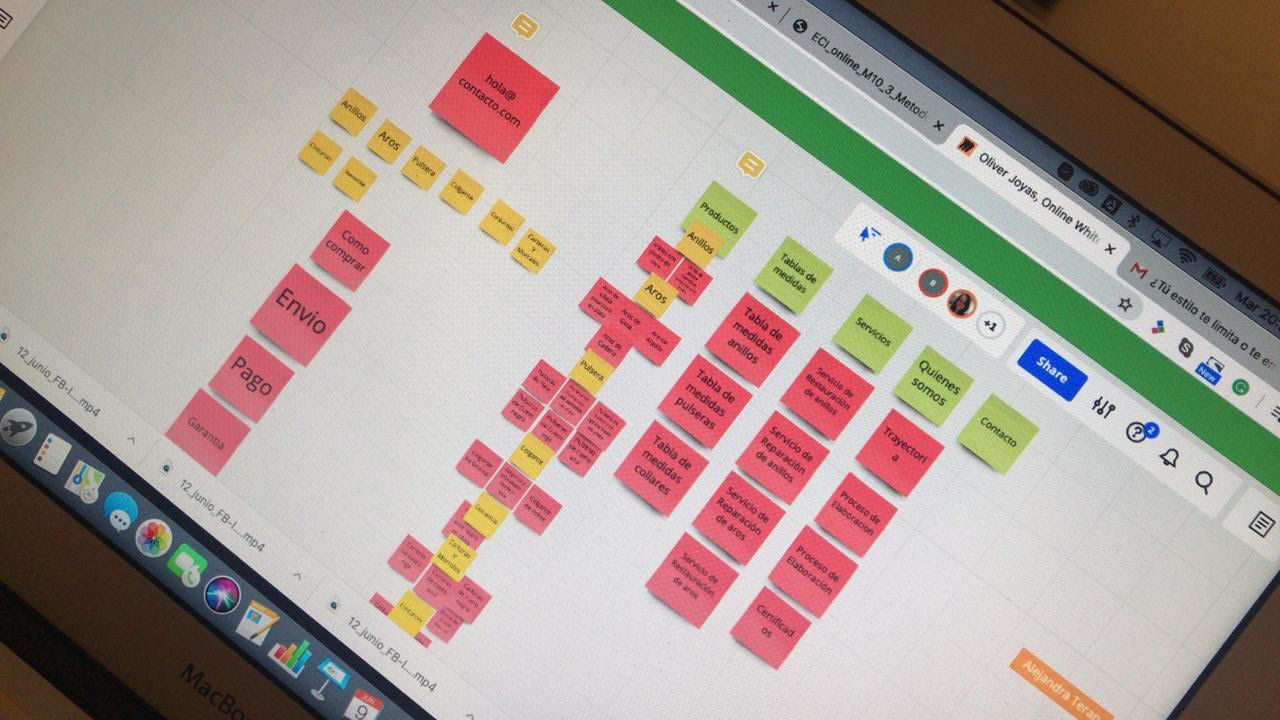
Card Sorting
Mediante un Card Sorting se testeao el orden del contenido e información que tendria la propuesta para Oliver Joyas, especificamente se uso para desarrollar la barra de navegación, el footer y el menú, además de organizar las categorías de los productos

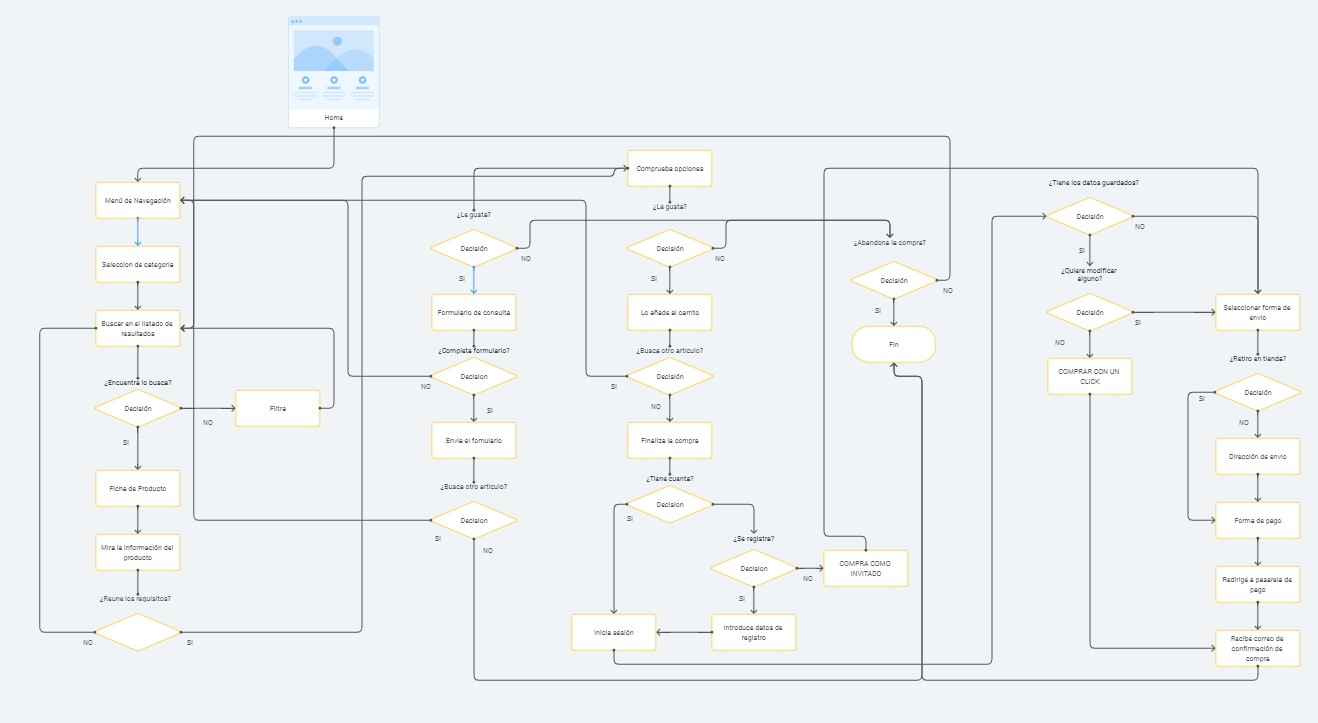
User Flow
El diagrama de flujo que representa el camino que recorre un usuario al realizar las tareas más importantes en la web. El flujo presentando tiene por objetivo visualizar las opciones de estructura, el alcance y el número de pantallas que podría tener la web.
Para ver ingresar aqui
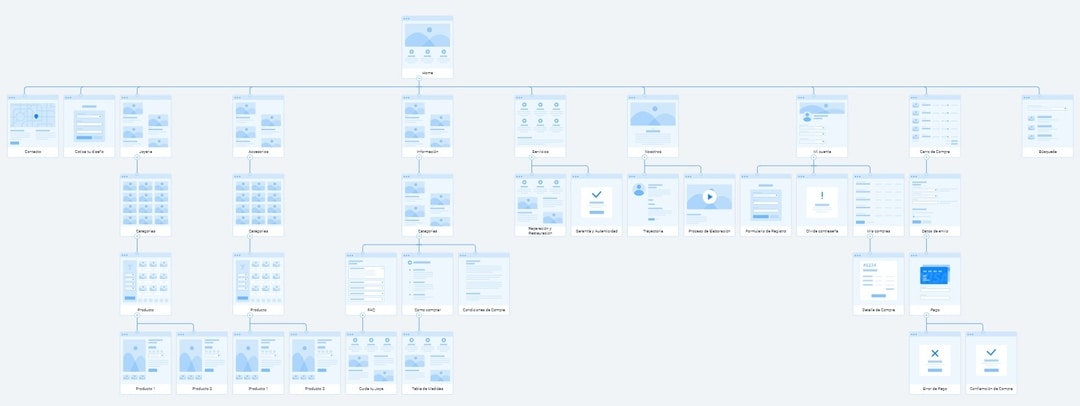
Sitemap
Através de este sitemap se visualiza de forma jerarquizada el orden de las pantallas presentadas en el prototipo de alta fidelidad.
Para ver en más detalle haz click aqui
Diseño
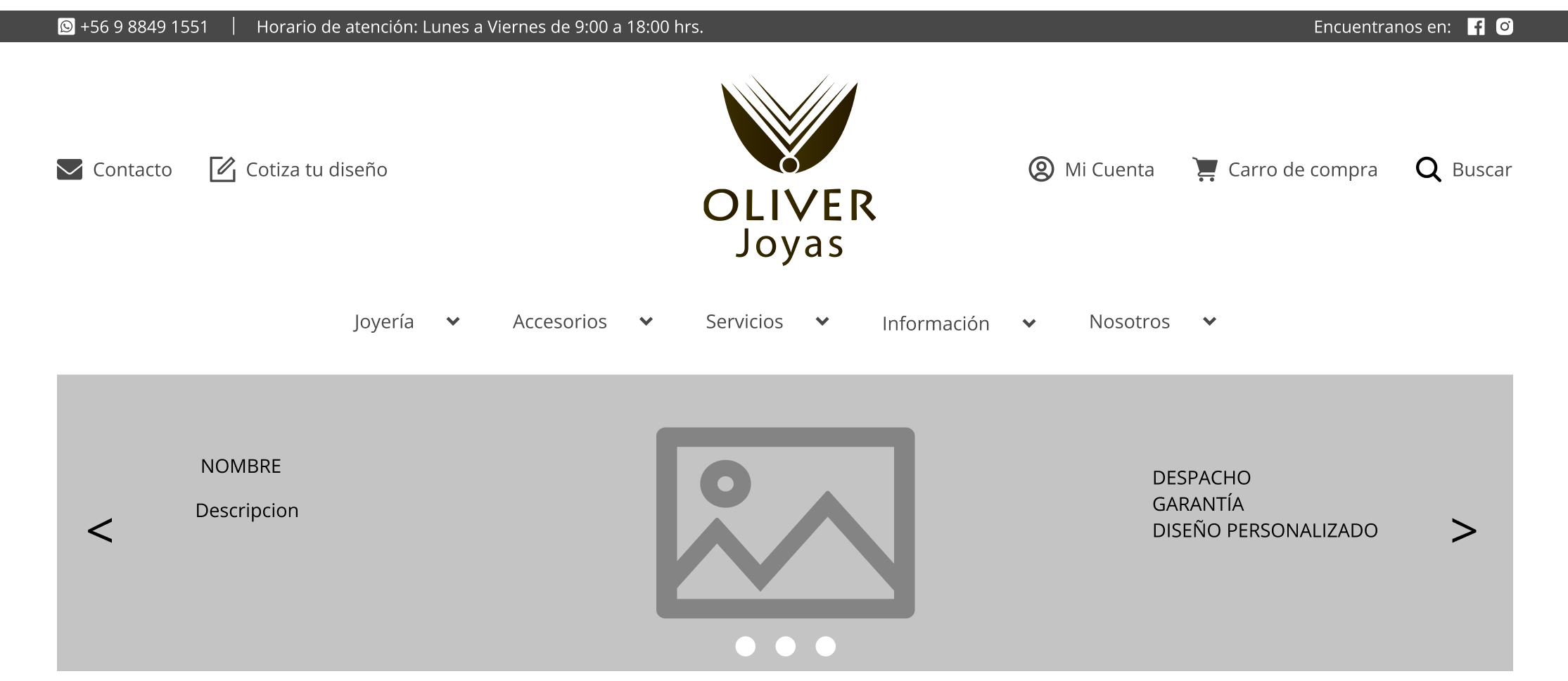
Wireframe
Para establecer mejor el diseño de la página se realizo un Wireframe de las
secciones que se debian testear. El
wireframe completo se puede observar aquí

Prototipo Alta Fidelidad
Luego de las investigaciones y testeos realizados, se diseño lo que sería el prototipo de alta fidelidad. solucionando los desafíos planteados.