Investigación
Usabilidad y Accesibilidad
El primer paso en la fase de investigación es entender de dónde partir, el contexto
actual y
comenzar a
trazar el camino a recorrer. Para ello se utilizaron técnicas de análisis de
usabilidad de
la web
actual, investigación
minuciosa de la competencia y estudio detallado de la industria de la arquitectura y
de
las nuevas tendencias a
nivel de tecnología.
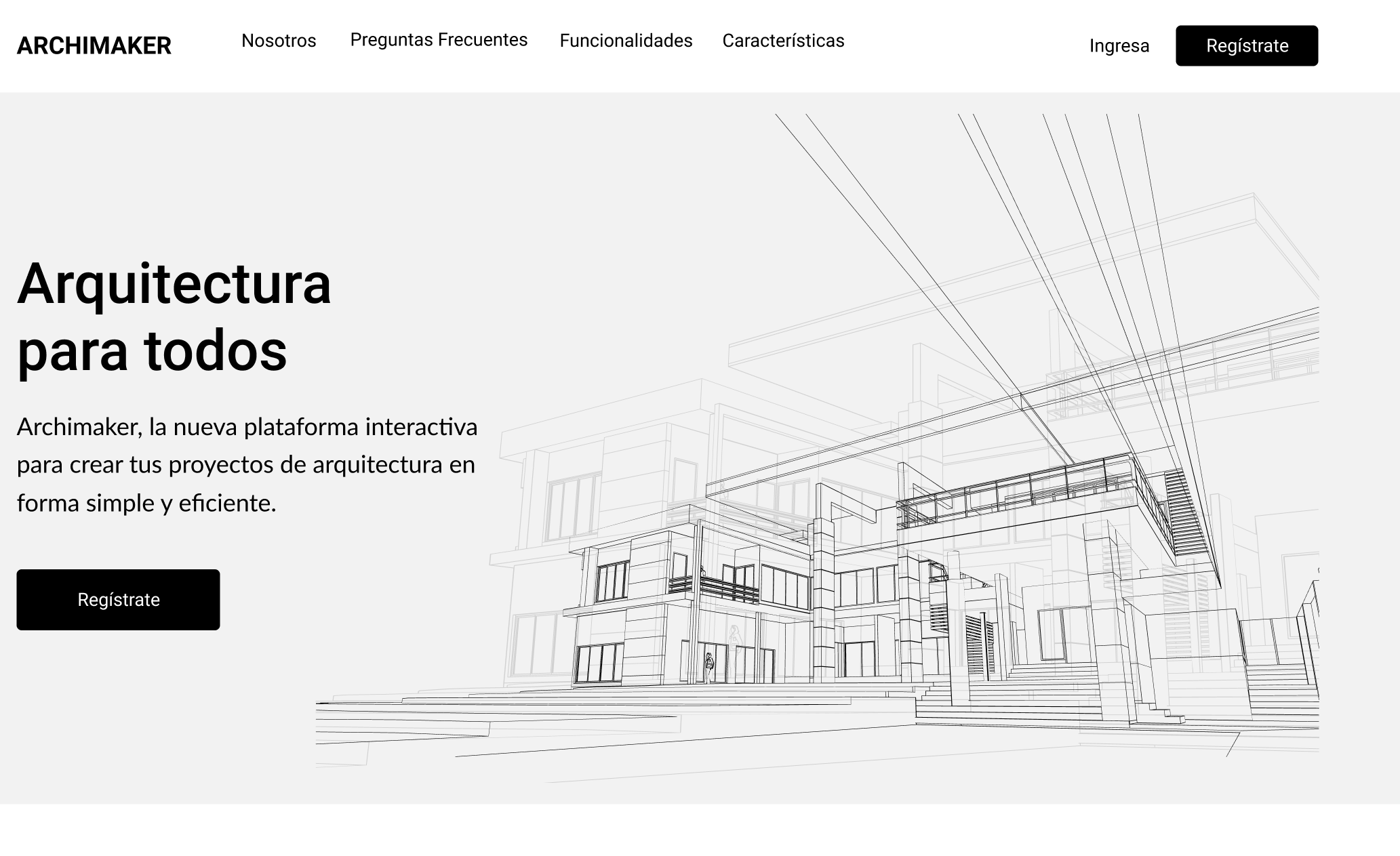
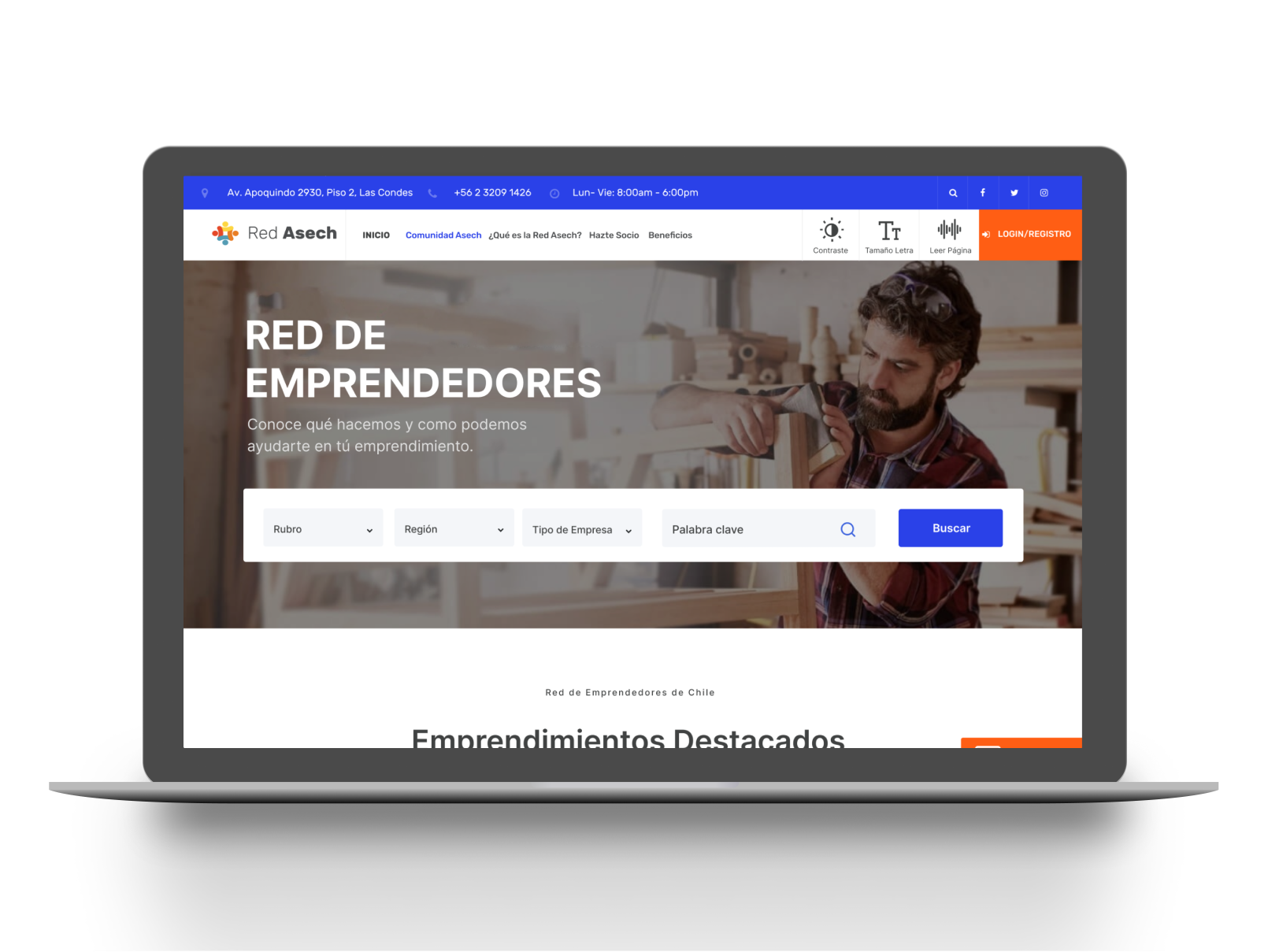
Para revisar la usabilidad y accesibilidad de Archimaker
revisar aquí
Benchmark
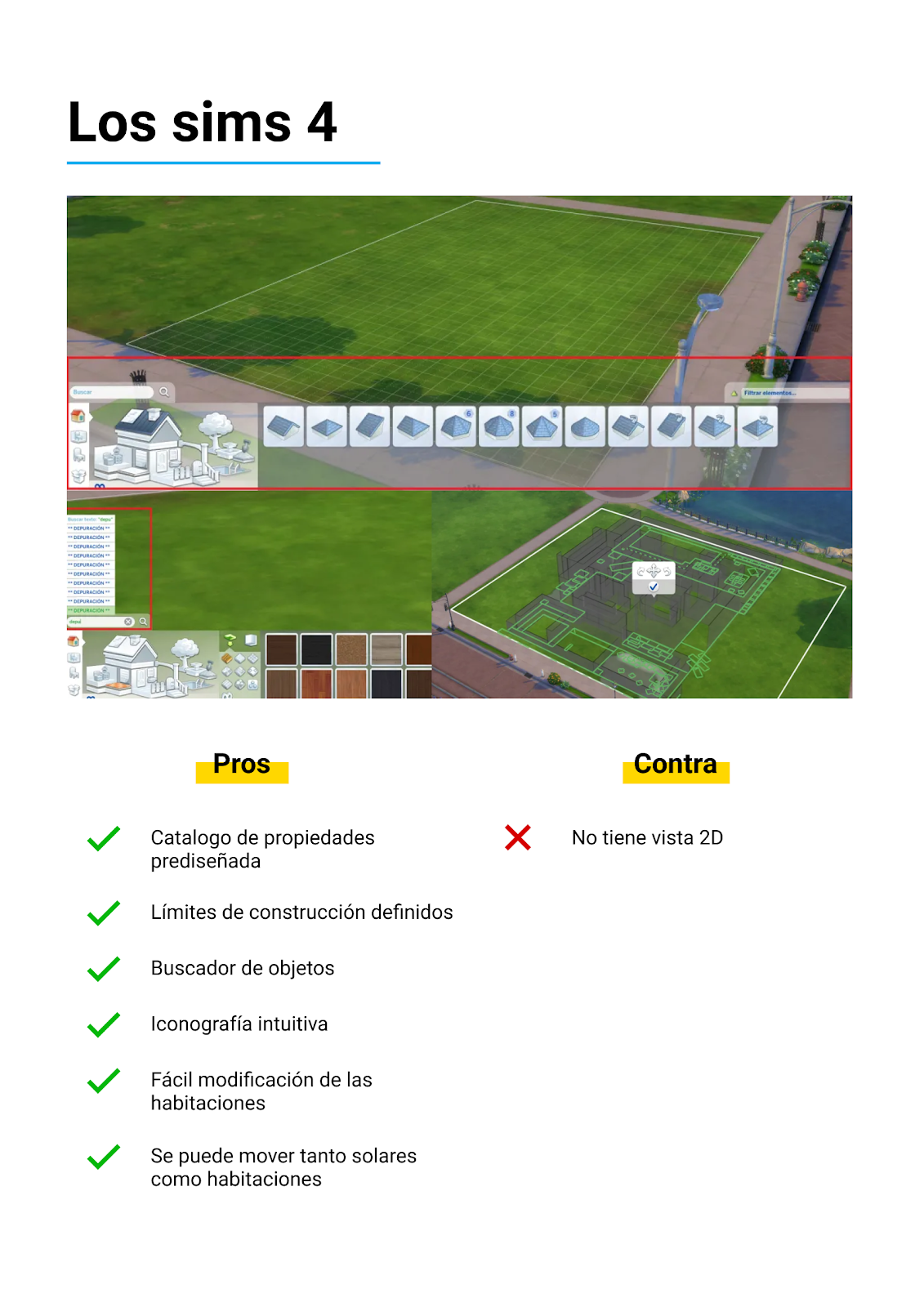
Se realizo un Benchmark partiendo por crear una comparativa y análisis de
rendimiento propio
y
de la competencia. Se indago en propuestas de distintas
áreas que resaltaron por su funcionalidad o/y diseño dando como resultado lo siguiente
Entrevistas
Luego se definieron algunos perfiles iniciales, para así obtener insights que
ayudaran a
conocer
las necesidades y frustraciones
del público objetivo y construir perfiles lo más representativos posibles. Se
realizaron
varias entrevistas con
arquitectos, autoconstructores y usuarios no conocedores de área.
Con una pauta de entrevista estructurada previamente se consulto la percepción de
los usuarios en
relación
con la página actual,
las entrevistas fueron grabadas con el fin de analizar a detalle las respuesta y de
esta
forma poder plasmar las opiniones y
sugerencias en la propuesta entregada a Archimaker.
Dichas entrevistas arrojaron los siguientes insights ver
Definición
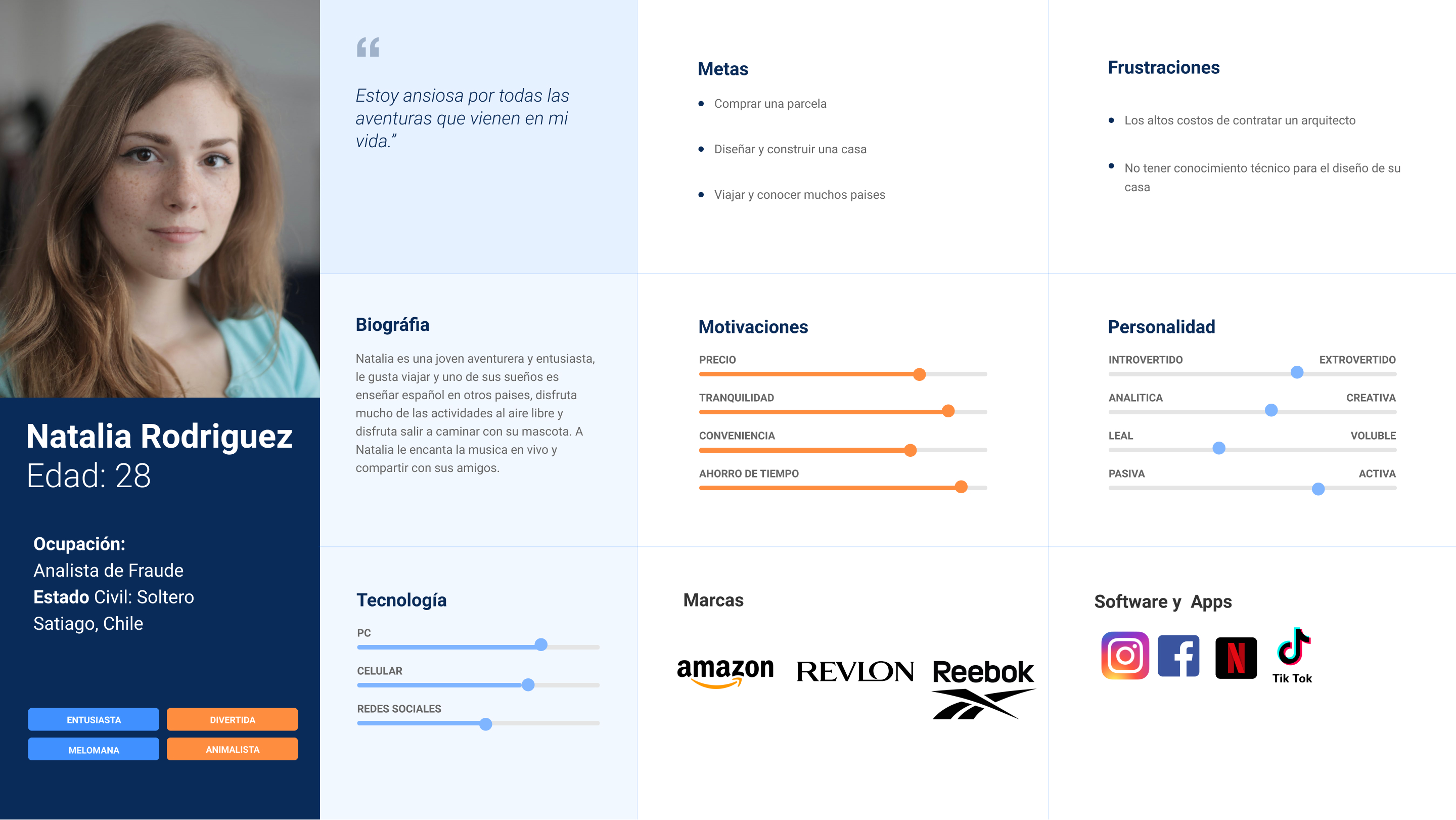
User Persona
Con todos los descubrimientos obtenidos en la fase de investigación procedi a
definir con mayor detalle el perfil de
los usuarios para así poder diseñar una experiencia acorde a sus
necesidades.
Ver User Persona aqui
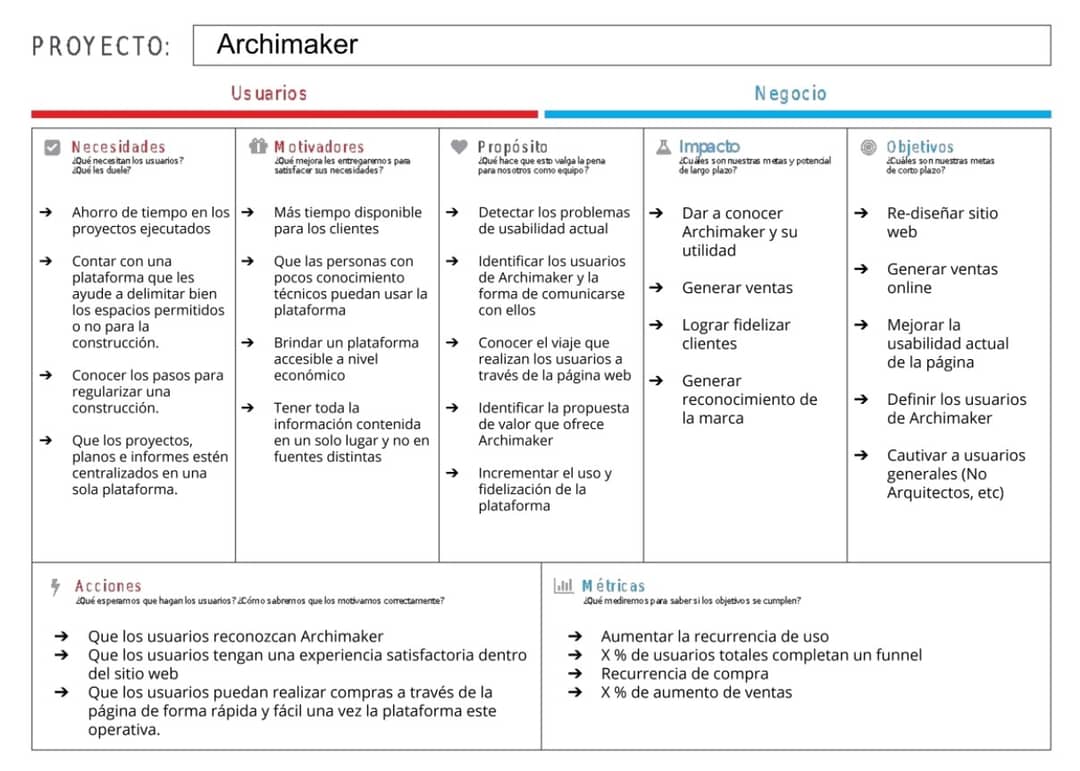
Scope Canvas
Antes de adentrarme en la ideación, compare a través de un Scope Canvas las
necesidades de los usuarios, los objetivos del
negocio y las posibles soluciones propuestas para abordarlos. También defini
las
métricas para cuantificar el éxito de la
propuesta. Ver aqui
How might we
Luego de unificar todas las fuentes de información se genero 3 How might we, los
cuales son:
- ¿Cómo los usuarios pueden tener mayor orientación, claridad y simplicidad en la
información para así entender mejor la
plataforma?
- ¿Cómo lograr que los usuarios tengan una plataforma donde todas las funciones esten
centralizadas y de esta forma puedan
ahorrar tiempo?
- ¿Cómo los usuarios pueden tener independencia en la plataforma para la creación de
sus proyectos con asesoramiento
profesional?
Para ver todo el detalle del Afinity Map, presionar
aqui
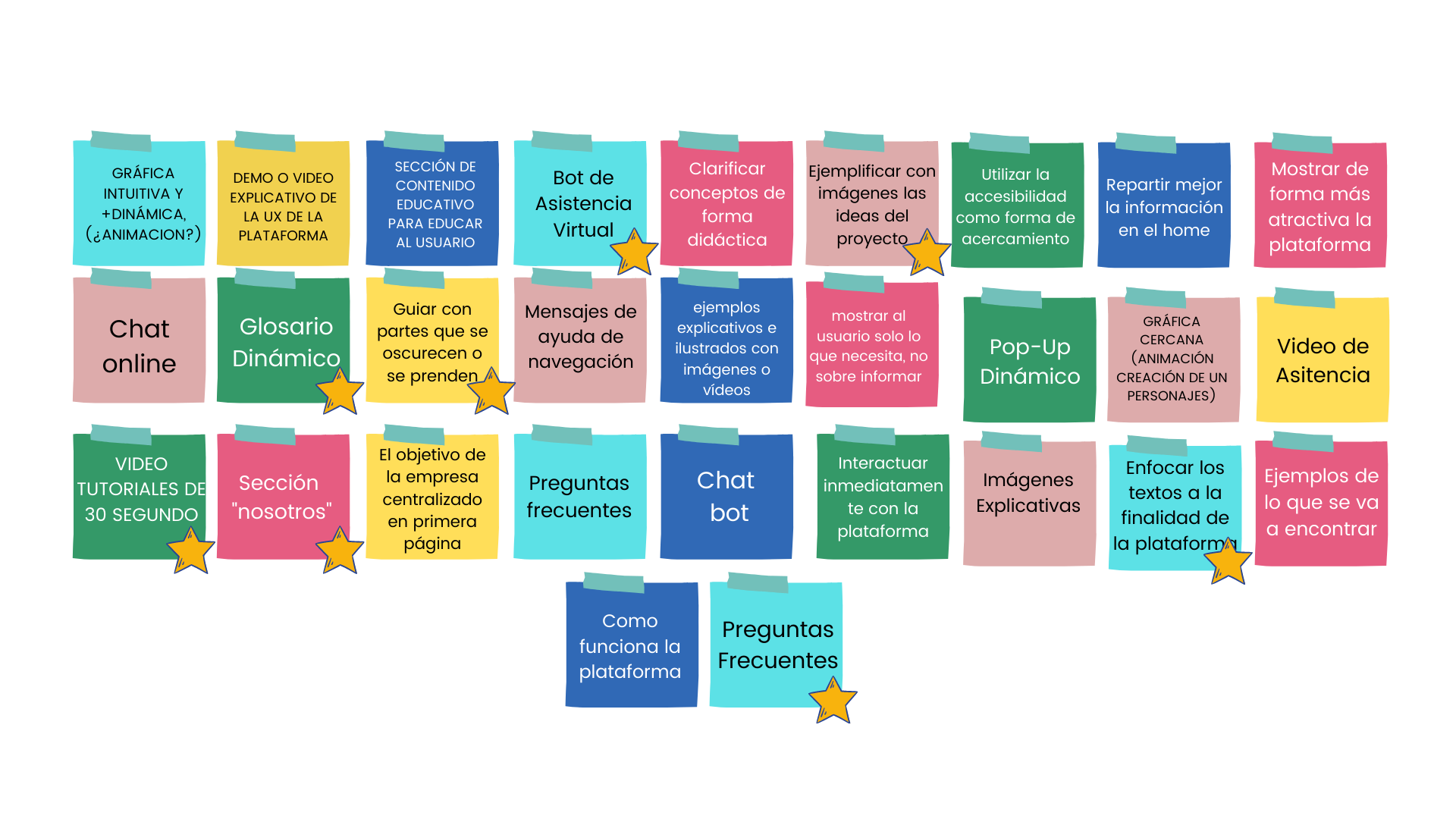
Brainstorming
El siguiente paso fue unificar y analizar toda la información recabada, luego
mediante varias técnicas de Brainstorming
propuse ideas y soluciones a los retos detectados durante todo el proceso de
investigación.
Para ver todo el detalle ingresar
aqui
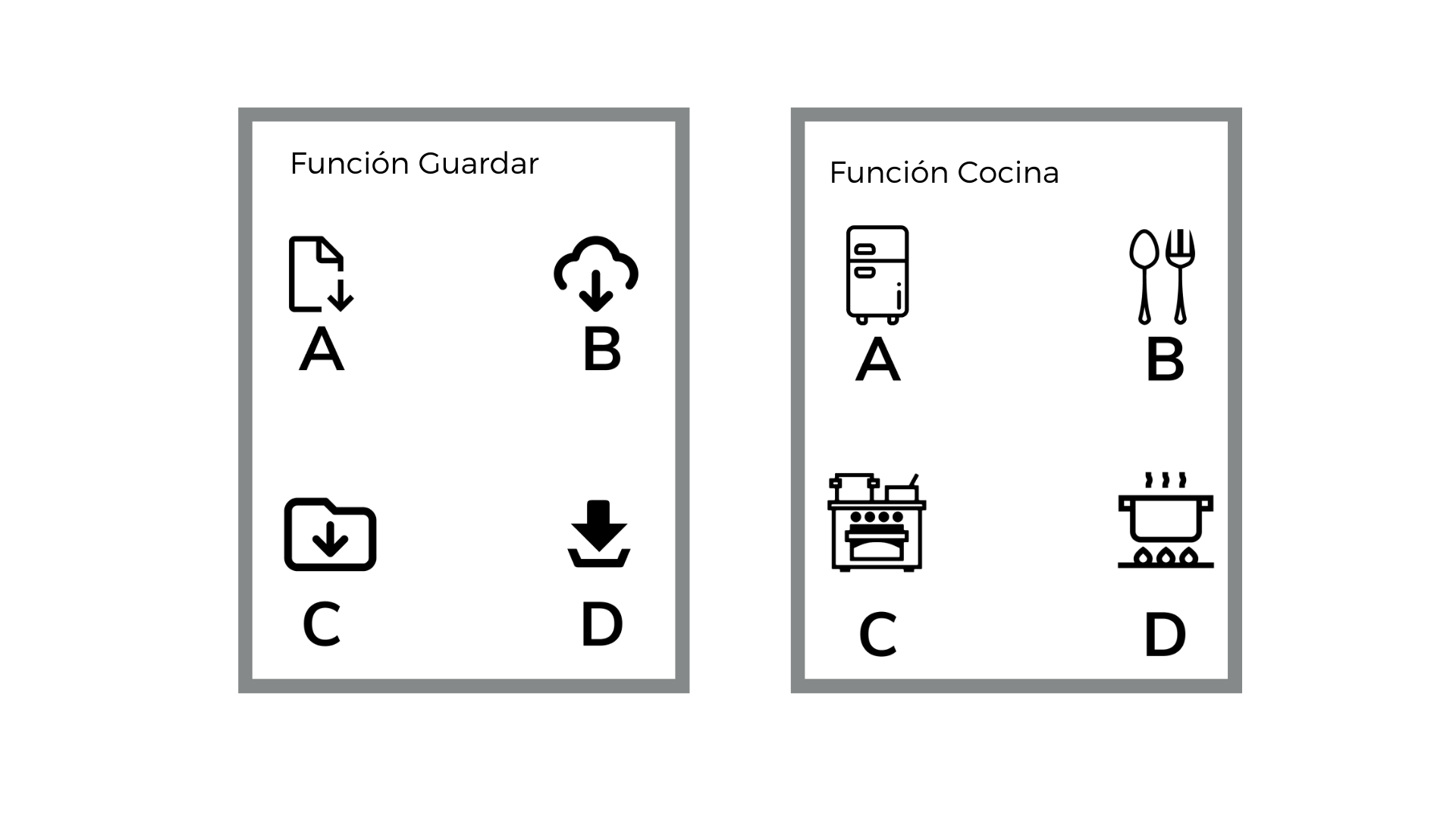
Testeos
Para verificar las hipótesis planteadas se elaboro un test llamado A/B Testing donde
se establecio la tarea de seleccionar una
opción entre varias planteadas.
En los siguientes links se encuentra el detalle del proceso de testeos y su
resultado.
Pauta de Testeo y
Resultados de Testeo